
春分の日が過ぎたというのに、まだ寒い日が続きますね・・・。電気代も上がっているのでいい加減暖かくなってきてほしいですね。
たまにサイトのリニューアルをやるのですが、ソースコードを見てびっくりすることがあります。「div病」とかは有名なんですが、それはユーザーにあまり影響はないので百歩譲るとして、imgタグがsrc属性のみになっていたことがあったんですね。これ、はっきり言うとダメです。
src属性だけでも画像は表示できる
ではなぜ「src属性だけ」にしてしまうのか。僕はそのコードを書いた人ではないのでわかりませんが、おそらくsrc属性だけでも問題なく画像が表示されるからでしょう。

たとえば上の画像はsrc属性のみしか記述していませんが、見た目ではたしかに画像が表示されていますし、問題ないように思えます。(はてなブログの仕様でclassやitempropの記述がありますが、これは関係ないのでスルーで)
しかし、これではダメなんです。
なぜsrc属性だけではダメなのか
width、heightの指定がなく、CLSが起こる
まず第一にwidth、height属性が指定されていないため、CLS(累積レイアウトシフト)が起こる可能性があります。
CLSって何?

画像はテキストに比べて容量が大きくなりがちです。そのため、ページの読み込み時、通信環境が悪かったりしてサイトの読み込みに時間がかかる場合、画像よりも先にテキストだけが表示されてしまうことがあります。
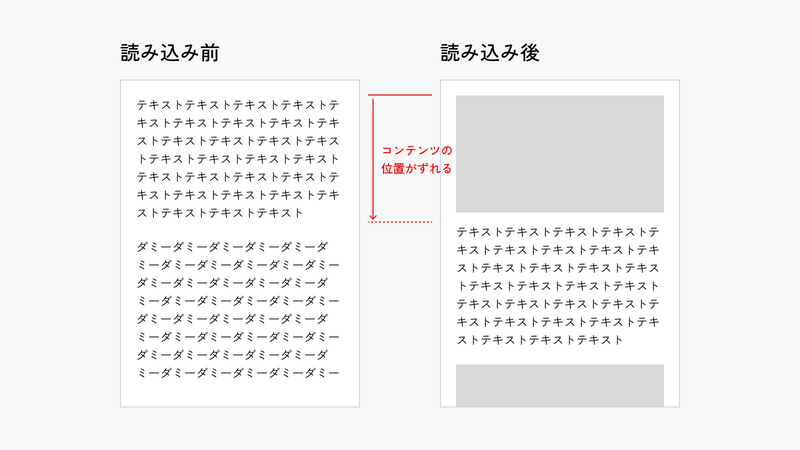
その場合、後から画像が読み込まれた際に、画像の高さ分、コンテンツの位置がずれてしまうことがあります。これをCLS(累積レイアウトシフト)と呼びます。
最近はネット環境も良くなってきているのでそこまで気にすることもないという方も居ると思いますが、ネット環境が良くなっている分、調子に乗って画像を入れすぎると、CLSの起こるリスクが高まります。
それにテキストならまだしも「ボタンを押そうとしたときに広告がちょうど表示されて間違ってクリックしてしまった」なんて経験ありませんか?そんな時すごくイライラしますよね。

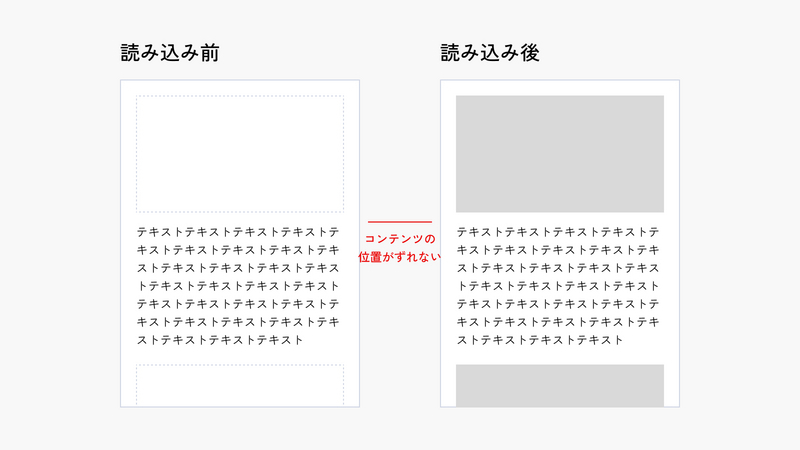
そんなとき、画像にwidth、height属性を入れてあげると、画像が読み込まれていないときにも画像の高さ分のスペースが確保されるので、CLSが発生しなくなります。
一枚一枚入力するの面倒だと思うかもしれませんが、当サイトが利用しているはてなブログやWordPressは、画像を挿入するときに自動で入力されるほか、VSCodeなどのエディターでも自動で入力してくれる機能もあるので活用してみると良いと思います。
alt属性がない
第二に、alt属性が記述されていないということです。
alt属性は必須となっており、W3Cのvalidatorでバリデーションを行うと、「alt属性がありません」と怒られます。
alt属性は万が一画像が読み込まれなかったときに表示される代替テキストとして機能するほか、音声読み上げ機能によってはalt属性を読み上げてくれるソフトもあるようです。
2024年4月、障害者差別解消法が改正され、アクセシビリティに注目が集まっています。まだ努力義務となっていますが、将来の法改正で義務となる場合もあるので、やっておいて損はないと思います。
lazy loadが記述されていない
先ほどのCLSとも関係してきますが、Webサイトは通常、訪問時にサイトの全データを読み込みます。なので、画像が多かったりすると、画像をすべて読み込み終わるまでサイトが開かないこともあるので、離脱率の上昇につながります。
lazy loadを記述することで、ユーザーが見えている部分(正確にはユーザーが見ている少し先の部分)までの画像のみを読み込むことで、必要のない画像を読み込ませずサイトの表示速度を改善できます。
最悪の場合SEOに悪影響を与えるかも
上記の「CLS」「alt属性の有無」「lazy load」は、SEOにも影響を与えます。
大規模なCLSが発生しているとLighthouseで警告が出るほか、alt属性がないとアクセシビリティの項目で警告が出たり、サイトの読み込み速度が長いとこれまた警告されます。
「ユーザーが快適にサイトを閲覧できない」とGoogleに判断されると、問答無用で検索結果の順位が落とされる可能性があります。もちろんこれらの項目がすべてではなく、重要なのはコンテンツの質ですが。
しかしユーザーが使いやすい、快適に過ごせるWebサイトをつくるのがWebデザイナー・コーダーの仕事だと思うので、ぜひ面倒だからと手を抜かずにやってほしいと思います。
結論。imgタグに最低限必要な記述はこれ
<img src="画像のURL" width="画像の横幅" height="画像の縦幅" alt="" loading="lazy">imgタグにはsrc属性だけでなく、width・heigh属性、alt属性、lazy loadも記述してあげましょう。
また、alt属性は装飾用の画像や、とくに説明する必要のない画像(キャプションがあったり、前後の文章で事足りている場合)は空にすることもできます。ただ、空にする場合でもalt属性そのものは記述してあげましょう。(ぶっちゃけ、空だったら書かなくてもいいだろとは思うけど、書かないと怒られるので・・・)
仕事をやっているときに気になったことでした。