先日、BOSSの抹茶ラテがリニューアルしたみたいで購入したのですが、僕は前よりだいぶ美味しくなっていたように感じます。前は味が薄くて好きじゃなかったんですけど、リニューアル後は味が濃くなってとろみが出ておいしくなっていたように思います。綾鷹の抹茶ラテといい勝負じゃないでしょうか。ただ後味は綾鷹の方が好みですね。良かったらどうぞ。
今日は僕も愛用している「Google Fonts Icons」の紹介です。

Google Fonts Iconsとは
Google Fonts Iconsとは、以前当ブログ「DIN好きが選ぶGoogle FontsでDINに似ているフォント」でもご紹介したGoogle Fontsの姉妹サービスです。Google FontsはWebフォントを提供するサービスなのに対し、Google Fonts Iconsとはその名の通り、アイコンフォントを提供するサービスです。
Google Fonts同様、Google Fonts Iconsも2023年7月2日時点では無料で提供されており、商用利用も可能です。Google先生太っ腹。
また、こちらもGoogle Fonts同様、Webフォントとして使用も可能ですが、SVGやPNGとしてダウンロードできるため、Webのみではなく、パンフレットやチラシなど、グラフィックデザインにも利用できます。
Google Fonts Iconsのすごいところ
アイコンフォントを提供するサービスは他にもたくさんあります。有名なところでいえば、Font Awesomeがありますね。ただ、Google Fontsには他を寄せ付けないすごいところがあるんです。
塗りも太さも楽々変更!
例えば下のアイコンにカーソルを合わせてみてください。(スマホの場合はタップしてみてください)
カーソルを合わせると、アイコンが緑色に塗られたと思います。では続いて、下のアイコンも同様、カーソルを合わせてみてください。
今度はカーソルを合わせると、アイコンの線の太さが変わったと思います。
これこそがGoogle Fonts Iconsのすごいところです。アイコンフォントをひとつ読み込めば、CSSで線の太さや、塗りが簡単に変更できるんです。
僕の知る限りCSSでここまで調整ができるのはGoogle Fonts Iconsだけだと思います。
活用例

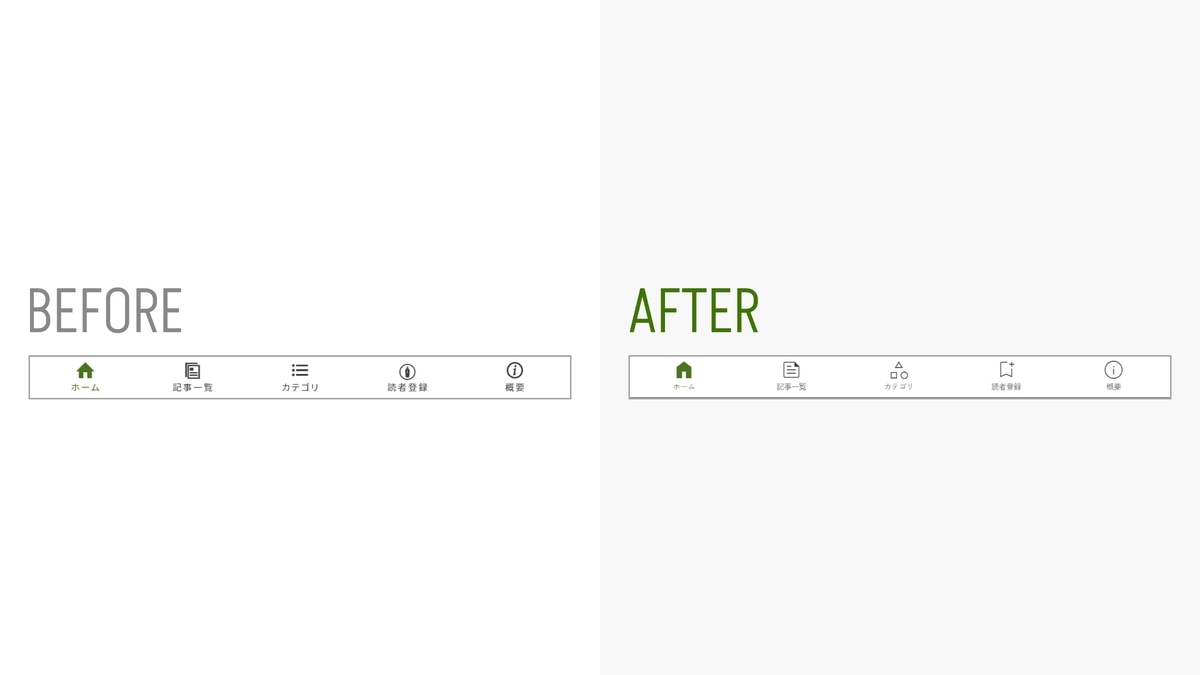
過去記事「ブログのデザインを変えました」より転用
当ブログでもこのGoogle Fonts Iconをボトムナビに利用しています。ボトムナビをクリックし、そのページに移動するとアイコンが緑色に塗られます。Google PhotoやGmailのメニューなんかも同様の仕組みですね。TwitterやInstagramなんかもこのようなメニューを導入しています。こういった、現在地を分かりやすく示すことを「カレント表示」というのですが、Google Fonts Iconsはまさにピッタリですよね。
他にも、上で例示したように、ホバー時に塗りをつけたり、線の太さを変えたりもできますし、フォントアイコンなのでもちろん色やサイズもCSSで自由自在に変えられます。
こういうことを他のアイコンフォントでしようとすると、線のみのアイコンと色の塗られたアイコンの2種類アイコンを読み込む必要があります。もしくはSVGを利用する方法もありますが、SVGはタグが長くなってしまうので、コードの可読性が低くなりますし。なので、こういったことをしたいなら、Google Fonts Iconsがオススメだと思います。
Google Fonts Iconsの使い方
前置きが長くなりましたが、ここからが本題。Google Fonts Iconsの使い方をご紹介します。
1.CDNを読み込む
まずはGoogle Fonts IconsのCDNを読み込みます。現在Google Fonts Iconsには「Outlined」、「Rounded」、「Sharp」の3種類があります。読み込むアイコンの種類によって、コードが変わるのでご注意ください。
アイコンの種類の比較はGoogle Fonts Iconsサイトよりどうぞ。その名の通り、Outlinedは線のみ、Roudedはちょっと丸みを帯びたもの、Sharpは角ばったものです。制作物のイメージに合わせたものを選ぶと良いと思います。
Outlined
HTML
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />CSS
@import url("https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200")Rounded
HTML
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Rounded:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />CSS
@import url("https://fonts.googleapis.com/css2?family=Material+Symbols+Rounded:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200")Sharp
HTML
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Sharp:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />CSS
@import url("https://fonts.googleapis.com/css2?family=Material+Symbols+Sharp:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200")2.使用したいアイコンを選ぶ
つづいて、Google Fonts Iconsのサイトに移動し、使用したいアイコンを選びます。
この際、上で読み込んだCDN以外のアイコンを選択しても、表示されないのでご注意ください。例えばOutlinedのCDNを読み込んだ場合、Sharpのアイコンは表示されません。なので、読み込んだCDNに応じてアイコンを選びます。
複数の種類のアイコンを選びたい場合、それに応じてCDNも複数読み込む必要があります。「Rounded」も「Sharp」も使いたい、という方はCDNも「Rounded」と「Sharp」の2つ読み込む必要があります。
3.アイコンを表示させる

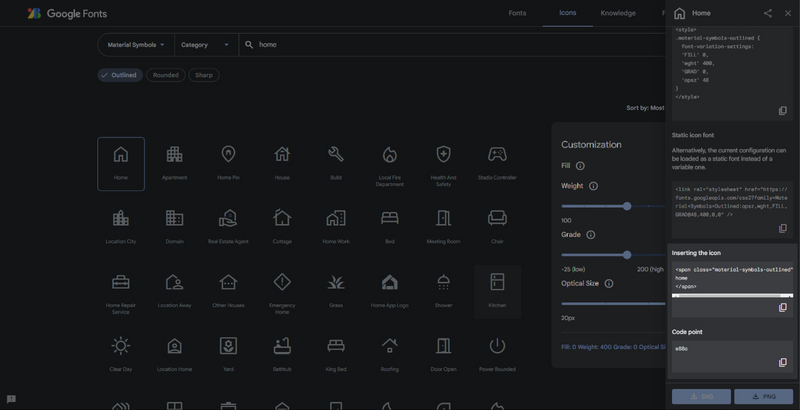
使用したいアイコンを選択すると、画面右側からサイドバーが表示されます。サイドバーをスクロールすると、上図のように「Inserting the icon」、「Code point」という項目が表示されます。
HTMLで使用する場合
HTMLで使用する際は「Inserting the icon」をコピーし、使用したいところにコードを貼り付けるだけでOKです。
CSSで使用する場合
CSSで使用する場合は少し手間がかかります。
.outline::before{
font-family:"Material Symbols Outlined"; /* CDNで読み込んだものを指定 */
content:"\e88a"; /* Code Point */
}font-familyにはCDNで読み込んだ種類のフォントを指定する必要があります。以下が対応表です。
| 読み込んだアイコンの種類 | font-family |
|---|---|
| Outlined | Material Symbols Outlined |
| Rounded | Material Symbols Rounded |
| Sharp | Material Symbols Sharp |
contentには「Code Point」をコピペすればよいのですが、必ずCode Pointの前に「\(バックスラッシュ)」を入れます。
4.アイコンを調整する
では続いて、Google Fonts Iconsの最大の特長でもある、CSSで線の太さや塗りを変更する方法のご紹介です。

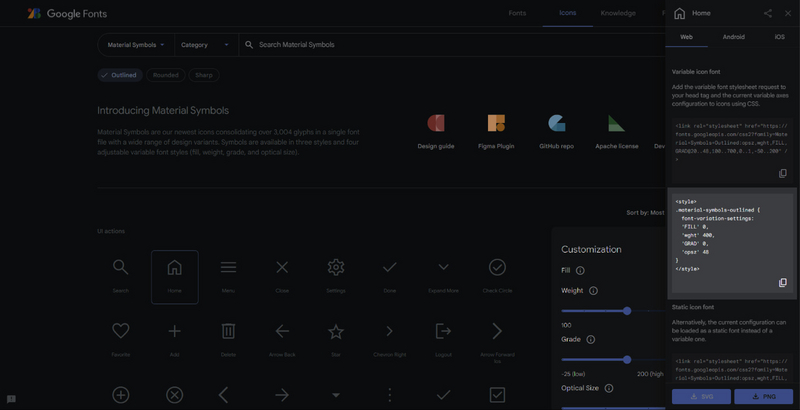
アイコンを選択するとサイドバーが表示されますが、スクロールしないと画面中央辺りにCSSコードが表示されています。このコードで塗りや線の太さを調整します。以下がコードです。
.material-symbols-outlined {
font-variation-settings:
'FILL' 0, /* 塗り 「0」→塗りなし 「1」→塗りあり*/
'wght' 400, /* 線の太さ */
'GRAD' 0, /* 線の太さ(wghtよりも微調整が可能)*/
'opsz' 48 /* アイコンのサイズ */
}コードにもコメントを入れていますが、
「FILL」が塗りです。値は0か1で、0が塗りなし、1が塗りありです。
続いて、「wght」が線の太さです。値は100~800まで。値が小さいほど線が細く、値が大きいほど線が太くなります。
続いて、「GRAD」もWght同様、線の太さです。Google曰く、Wghtよりも細かな調整ができるようですが、僕はイマイチ分かりません。
最後の「opsz」がアイコンのサイズになります。値は20、24、40、48の4種類です。しかし上述のように、アイコンフォントなのでfont-sizeプロパティでもサイズの調整ができます。
以上、Google Fonts Iconsのご紹介でした。
僕も当サイトでも使用していますし、お仕事でも使用するほど、Google Fonts Iconsにはお世話になっております。本当にGoogle様には頭が上がりません。
Google Fonts Iconsの使用によって、サイトの軽量化・高速化も期待できるので、ぜひ使ってみてください。