
気づいた方が居るかはわかりませんが、先日ブログのデザインを変えました。新しいデザインはいかがでしょうか。
デザインを変えたきっかけ
後日また別の記事を投稿しますが、昨年11月に実家を出て現在は友人とルームシェアを行っています。これもまた記事を投稿する予定ですが、それを機に新しいPCを購入して心機一転ブログやSNSにも本腰を入れようと思っていました。もちろん本業は会社勤めの新人なので、本業に影響が出ない範囲でですが。
ただPCを購入した際にちょっとトラブルがあって、PCが届いたのが12月中旬くらいだったかな。そこからデザインを作成してマークアップをしてようやく昨日一段落したので本公開したという感じです。
ブログのリニューアルに伴って既にInstagramやTwitterのプロフィールアイコンは新しいものに変えています。ブログのリニューアルというよりは僕自身をリニューアルしたという感じですね。本当はSNSと同時にブログのリニューアルも完成させたかったんですけど、調整が間に合わなかったのとまさかの元日にコロナに感染するというトラブル?もあり、ずれにずれてこの時期に...この計画性の無さよ。若干不可抗力でもあるけど。
変えたところ
以下変えたところをいくつかピックアップしてお伝えしていきます。すべて紹介していると長くなってしまうので、大きく変えたところだけ。
フォントを変更しました
気づいた方が居るかは知りませんが、フォントを変更しています。
リニューアル前はコンテンツ部分は「Noto Sans JP」、ブログタイトルは「Noto Serif JP」でしたが、リニューアル後は半角英数字は「Akshar」、日本語は「Zen Kaku Gothic New」、ブログタイトルはリニューアル前と同じ「Noto Serif JP」を使用しています。
英語フォント(Akshar):
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghjiklmnopqrstuvwxyz
0123456789
日本語フォント(Zen Kaku Gothic New):
2023年元日に新型コロナに感染・発症しました。本来更新する予定の記事と順番が前後してしまうので、ちょっとややこしくなりますが悪しからず。せっかく新興感染症にかかったので、記録がてら記事を書こうと思います。もし3年間コロナにかかっていなく、ワクチンも未接種の二十歳の男性が居たら参考になると思います。(引用元:ワクチン未接種で元日に新型コロナに感染しました。 - たきぶろぐ)
僕も20歳という人生における一つの節目を迎えたわけで、ちょっと大人っぽい上品な雰囲気を出したいなと思っていたので、日本語フォントはボールペンで書いたような細くカクカクとした線が特徴的な「Zen Kaku Gothic New」に変更しています。また、字間も少し空けて読みやすいように配慮していますがいかがでしょうか。
英文フォントはそれに合わせて「Akshar」という別のフォントを使用しています。っていう理由は後付けで、これは僕の完全な好みです。DINというフォントが好きで、それに似たフォントを使用しています。字間が若干詰まっているのが弱点ですが、Zen Kaku Gothic Newと一緒に使っても然程違和感はないですし、何よりかっこいい(主観)。見にくかったらおとなしく変えるのでコメントとかで教えていただければと思います。
ブログ説明文の変更
以前のブログ説明文は「趣味や日記、時事ネタや坂道グループ、個人の意見などを夜7時に投稿する雑記ブログ」でしたが、「『大人』になりたくない人の雑記」に変更しました。
変更の理由は特にないんですけど、「雑記」とだけ伝わればいいかなーと。あまり長くても読まれないので短くした感じです。「ブログ」は「たきぶろぐ」というブログタイトルからもわかるだろうし。ただ後述の「メインビジュアル追加」の項目でも書きますが「どんな人がこのブログを書いているのか」ということは伝えたかったので「『大人になりたくない人』」と記載しています。これについてはまた別記事かな。
あと、「坂道グループ」という文言が消えていますが、別に坂道グループを下りたわけではないのでご安心ください(?)。櫻坂46は来月5thシングルが発売されますし、3期生の加入もありますね。乃木坂46は飛鳥ちゃんの卒業、真夏の卒業によって1期生が全員卒業したので、これから誰が乃木坂46のエースとなってグループを引っ張っていくのか楽しみです。日向坂46は「月と星が躍るMidnight」めっちゃ好きでした。京子の低音ボイスから始まるのは低音好きの僕からしてみれば至高です。おっと話がそれましたね。
メインビジュアル追加

これまでは「たきぶろぐ」とテキストのみのタイトルでしたが、ブログのトップページには大きなメインビジュアルを表示するようにしました。トップページ以外のページはリニューアル前のデザインを踏襲し、森の写真を敷いています。
メインビジュアルを追加した理由は2つありまして、1つがまず「記事を書いている人がどんな人なのかを知ってほしかった」ということです。先日、ルームメイトと友人に言われたことなんですけど、「たきって電話の時怖いよね。会ったら普通だけど」と言われて、やはり顔が見えないとどんな人なのかが伝わらないんですよね。電話の時怖いといわれるのは話し方とか声とかもあるでしょうけど、やっぱり文字だけで伝わらないことも多いと思うので。
今回のメインビジュアルでは身バレ防止のためにモザイクをかけていますが(僕の投稿する記事の性質上、色々な人の反感を買っていてもおかしくはないので笑)、雰囲気だけでも伝わればと。イケメンではないので期待しないでください。
ちなみに解像度が高いので(4K対応)、それなりのモニターで見ても綺麗に映るようにしています。画像のサイズが854KBと若干大きくなってしまいましたが、画像圧縮前は8MBだったので、圧縮前と比べるとかなりマシですね。それに解析ツールで調べたところ、トップページのアクセスよりも各記事ページの方が表示される回数が圧倒的に多く、トップページはあまり表示される回数が少ないのでそこまで気にする必要ないかな...。そもそも検索順位とか上位に載っていたらそれはそれで嬉しいけど、「絶対上位とってやる!」ってほどガチ勢ではないので気にしない気にしない。
2つ目の理由が、リニューアル前のデザインはメインビジュアルと、それ以下の部分の区切りがどこなのか分かりにくかった(MVの背景がコンテンツの背景色と同じ白色かつメインビジュアルの高さが低かったため)という問題があったので、メインビジュアルとコンテンツ部分の区切り部分をわかりやすくするためでもありました。
区切りをつけるだけであれば、背景色を付けたり区切り線を入れたりといったほかの対処法もありますが上記の理由とも合わせた結果、僕の映った画像を用意してMVを作成することにしました。
細かい変更点としては、フェードインのアニメーションも入れて少しリッチな感じにしたり、画像の高さを高めにとってはいますがどのデバイスで見ても1つ目の記事のタイトルは最初の画面で視認できるようにしています(はてなブログ側で表示している広告があるので100%そうだとは言えませんが)。
記事の各パーツのデザインを変更しました

記事ページの見出しのデザインや引用、目次のデザインなどを変更しています。ずっと読んでくれている方も混乱すると思いますし、僕自身リニューアル前のデザインを気に入っていたので大きくは変えていません。
大きく変えたのは2か所のみで、ブログのタイトルに背景にグレーを敷いて「ここからが記事ですよー」と猛アピールしているのと、大見出しが同じ背景にグレーを敷いたデザインだったので、記事のタイトルと混同しないようにボーダーを入れ背景のグレーを少しずらすなど変更しています。
それ以外の細かな変更としてはフォントに合わせて全体的に線を細くしたり、細かいようですが引用ボックスの背景にあるダブルクォーテーションを変更したくらいです。本当にあまり大きくは変えていません。
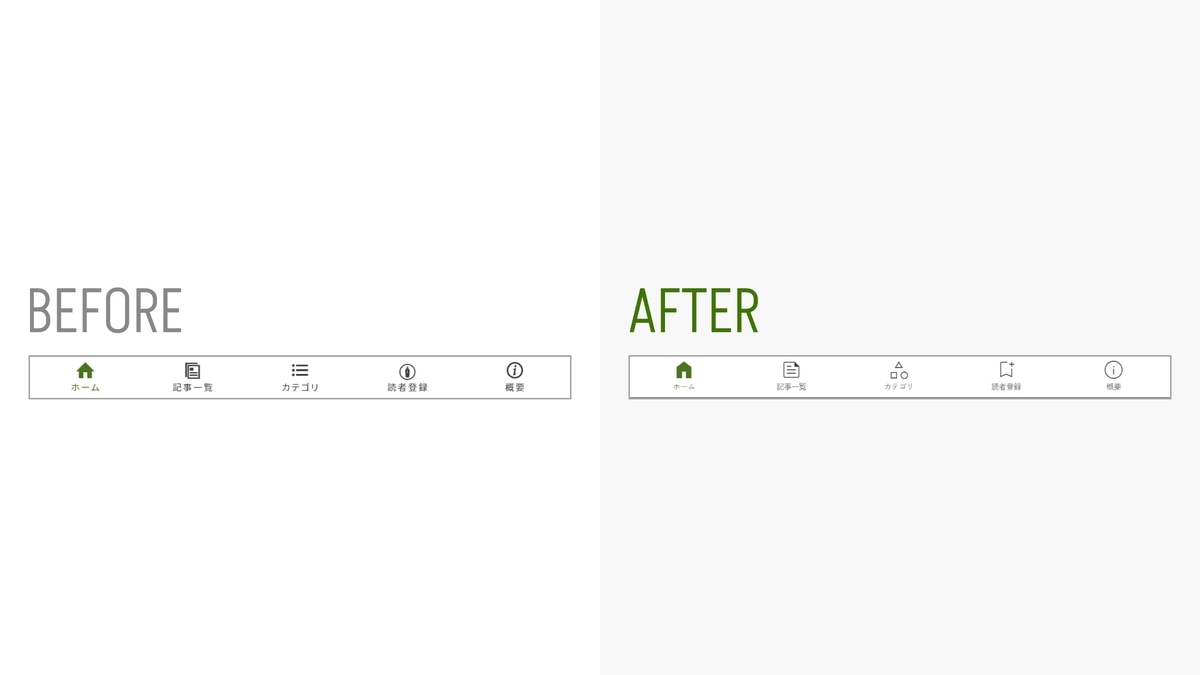
ボトムナビ
ボトムナビはリニューアルに伴って削除しようかなと思っていたのですが、やっぱりスマホを持った時に簡単にページを移動できるというのと、サイト内を移動するには便利だなーと思って残すことにしました。以前ボトムナビについて力説した記事があるのでよければご覧ください笑。

ボトムナビの変更点としては、アイコンを変更しました。フォントでもお世話になっているGoogle Fontsのアイコンを使用しています。以前のアイコンは黒く塗られたアイコンで、そのページに行くと緑色にアイコンの色が変わるのですが、緑がいかんせん濃い緑なのでぱっと見自分がどのページにいるかが分かりにくかったとずっと気になっていました。
Google FontsのMaterial iconを利用すれば、線の太さや塗るか塗らないかなどをCSSで設定することができるということを最近知ったのでこれを利用しています。通常時は黒い線のみですが、ボトムナビの各項目をタップして該当するページに遷移すれば、アイコンが緑色に塗られ、ぱっと見でも現在いるページが分かるようにしています。Google様様ですね。頭が上がりません。この前スマホ(Google Pixel)を落っことして傷をつけてすみませんでした。
「完成」はまだまだ
リニューアルは一旦完了ということにはなりますが、使っていくうちに気になるところとか出てくると思いますので、完成とは言いません。これからもちょこちょこと修正してはいくつもりです。ちなみにすでに過去の一部の記事のアイキャッチ画像(YouTubeでいうサムネイル)を変更しています。これも時間があるときにやっていくつもりです。これからもよろしくお願いします。
